
If you’ve been following my journey, you know that I had a not-so-great start with the user-centered design (UCD) process. And yep, I did same thing with wireframing. 😂👌🏻 But guess what? It’s all part of the learning curve, and today I’m here to share my reflections on this important part of UI design – the wireframing process.
Now, I’ll admit, I used to have this stubborn idea that wireframes were an unnecessary time sink. And I was wrong! Let me break it down for you. Instead of simply sketching out my ideas with paper and pen, I’d go straight into my XD, spending endless hours trying to create something nice. 🤔 Sound familiar? Hope not.
So, let’s talk about the wireframe process, okay? Wireframing is one big part of design and product development, especially when it comes to making user interfaces. It’s the phase where you visually map out the bones of your project 🗺️ – a simple, but powerful technique.
Now, you might be wondering, if it’s so important, why do some designers skip it? Well, I can’t speak for everyone, but in my case, it was a mix of overconfidence – one of my biggest problems – and the misguided idea that I was saving time. Let’s just call it a touch of arrogance. 🙃
But let’s go talk about Dutchify and my wake-up call. During the initial phase of the project, I skipped the wireframe step and jumped straight into designing in XD, which we already know it wasn’t my best idea. And then reality hit me, I needed feedback, and fast. I did everything without any research or without any user participating on it.
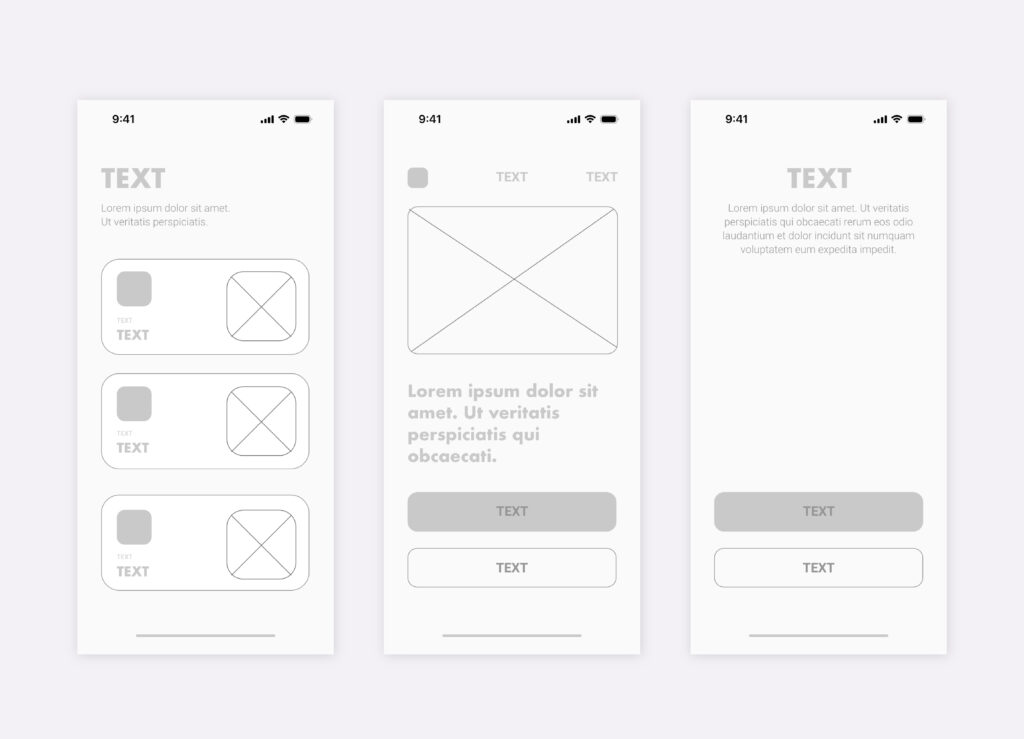
So, I went back to basics. Got mine pen and paper – sometimes my Ipad even – and started proper wireframing. And jeez, was just what I needed! Now, let me share what wireframes brought into my design process:
- Structuring and Layout 📝: Having a basic visual structure of the design, showing where key elements will be positioned in the interface helped me build the app quickly. It helped to define visual hierarchy, content organization, and navigation flow. I just can’t believe I decided to skip this at first.
- Communication and Collaboration 💬 : Sending out wireframes for early feedback allowed people to contribute before I got caught up in the details. Collaboration got a boost, and mutual understanding soared.
- Rapid Iteration ✏️ : Since wireframes are low-fidelity sketches, it’s quick and easy to make changes and iterations as needed. This is especially useful in the early stages of the project when ideas are being explored and refined.
- Conceptual Validation 🎯 : Wireframes acted as the filter for design concepts. This meant no more hours into a visual masterpiece only to realize the concept didn’t work. It was really time and resource friendly process.
So why did I ever think wireframing was a time drain? I have no idea. Was I wrong? Absolutely. But at least you can use that in your favour and do not do the same mistakes I did. Embrace the process. 🚀
#UIDesign #Wireframing #DesignMistakes #EmbraceTheProcess
