
Well, have you ever opened an app and felt a bit lost, unsure of how to navigate? Did it seem like all the information was misplaced without any order? This is because our brain tends to follow patterns that have developed from our prior experiences with other platforms. It is like if we have a mental “manual” that tells us how things should work in an app or on a website.
But how do professionals, as designers like me, determine where to position each element? How do we make sure that the product offers a good experience for users? Well, User Experience (UX) and User Interface Design (UI) are responsible for it, for anticipating your needs, and position everything where you would expect it. Knowing this, let’s understand a bit about UX and UI! 🚀
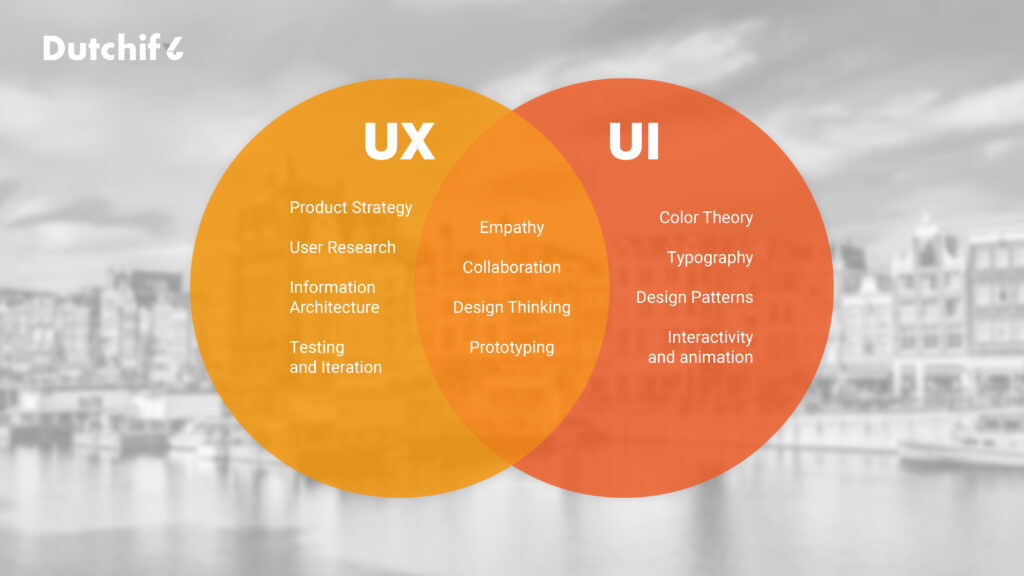
First things first, what is UX Design? Well, as the name suggests, it is a way of developing products focusing on the user experience. It involves understanding users’ needs, behaviours, and emotions to design interfaces that are intuitive, easy to navigate, and provide a positive overall experience. But how do UX Designers do this? We study our user, but most important, we listen to them. Do we have tools for it? Yes, we do.
Cut for UX Testing:
- Usability Testing 👐: Imagine placing the product in users’ hands and observing how they interact with it. This shows whether the navigation is working, or not.
- Interviews and Surveys 🗣️📝: Conversations with users helps in understanding their requirements and pain points. Surveys gather quantitative or qualitative data about the user experience.
- Prototype Testing 🛠️: This is a simplified versions of the product that needs to be evaluated before launching. This test will assists in identifying issues before they become major problem. This could save you a lot of money.
- User Journey Mapping 🗺️: Develop maps that illustrate users’ steps and emotions during product usage, finding pain points and opportunities for enhancement.
How about Interface Design?
Following this UX research, Interface Design takes the stage. Someone needs to visually organise all the information in a pretty and functional way, but keeping an eye to the established conventions. It is important to understand that an good user interface is more than just aesthetically pleasing pixels; it extends an invitation to explore. A sleek interface that is easy on the eyes and straightforward to use – that’s what keeps us captivated. Yet, how do we balance innovation with familiarity? 🤔
This was actually one of my initial questions to Professor Savraj Matharu in the UX Design module. Personally, I was never a big fan of changing things; I always played it safe. And this was evident in my designs – consistently playing by the rules and following conventions. However, as an interactive media student, I was encouraged to be innovative, to step out of my comfort zone. Yet, I was unsure of how to achieve this. How could I innovate while simultaneously sticking to the patterns?
But hold on! Innovating doesn’t really mean to entirely forget about standards. It’s okay to bring new aspects to the design while preserving visual coherence. For example, there’s no necessity to relocate the menu from the upper-right corner of an app; simply redesign the menu icon to be more straightforward and intuitive. This way, users will still locate the menu where they anticipate it, even with an innovative approach or interface.
So how can we test the UI?
- Visual Appearance Testing 🎨: Generate many variations of visual elements like buttons, icons, and colours, and check which approach gets more audience.
- A/B Testing ✅❌: Present distinct versions of the same screen to different groups and check which version shows more engagement. I used this one for my final major project: Dutchify.
- Navigation Testing 🚀: Experiment with diverse navigation layouts and interaction flows. Which one is the best?
- Responsiveness Testing 📱💻: Evaluate how the design adapts to varied devices and screen dimensions, ensuring a uniform experience across all platforms.
Giving the User What They Need and Want:
What if what the user wants isn’t precisely what they need? This is where we step up. Offering both experiences is important. After all, what we want is not necessarily what we need. Look at the Dutchify app for example, it was designed to help individuals in passing the Inburgering exam. But initially, individuals might seek a language app like Duolingo, but they will soon realise the need to optimize Dutch learning specifically for the test. Ending up downloading Dutchify, where the user will have both experiences, because while training for the test, they will also learn something.
So, from now on, when making any product, do research and test it. Because as you know, It’s not only about grant the user wishes, but also addressing their genuine needs. User Experience (UX) and Interface Design (UI) are like puzzle pieces that, when put together, gives us an extraordinary experience. 🌟🎉
#UX #UI #AppDevelopment #UserExperience #InterfaceDesign #Digital
